Inspect Element, také nazývaný Inspect, je všestranný nástroj zabudovaný do prohlížečů. Na rozdíl od populární mylné představy je to stejně cenné pro designéry a vývojáře jako běžné uživatele. Jako příležitostný uživatel můžete použít Inspect Element na zařízeních macOS, abyste se mimo jiné dozvěděli více o webové stránce, extrahovali z webové stránky nějaké informace nebo data nebo upravili obsah webové stránky.

Pokračujte ve čtení a já vám ukážu, jak používat Inspect Element na vašem Macu.
Co je Inspect Element?
Pokud vás vždy zajímalo, jak funguje web, včetně toho, na kterém se právě nacházíte, zde je analogie, která by vám mohla pomoci. Představte si web jako budovu: struktura a rámec jsou vytvořeny pomocí HTML a JavaScriptu, zatímco CSS přidává barvu a dekor.
Inspect Element vám umožní odloupnout vrstvy, abyste viděli plán jakékoli webové stránky. Ale je toho víc a Inspect Element můžete použít k řadě dalších věcí, jako například:
- Ladění chyb v kódu: Můžete rychle zkontrolovat a vyřešit problémy v HTML, CSS nebo JavaScriptu.
- Testujte změny designu: Můžete dokonce experimentovat s rozvržením, barvami a písmy.
- Analýza výkonu webu: Můžete zkontrolovat odezvu webu a pochopit chování při načítání.
- Kopírování prvků: Můžete snadno získat text, obrázky nebo styly z webových stránek, pokud tím nic neporušíte.
- Dočasně upravit obsah: Můžete upravit text, obrázky nebo jiné prvky, které se projeví v reálném čase.
- Pochopení SEO: Můžete analyzovat meta tagy, záhlaví (H1, H2, H3…) a umístění klíčových slov.
Jak získat přístup k Inspect Element v různých prohlížečích
Nyní, když máte základní představu o tom, co Inspect Element umí, pojďme se podívat, jak jej používat na Macu v různých prohlížečích. Inspect Element můžete použít v populárních prohlížečích, jako je Safari, Chrome a Firefox. Ukážu vám jak.
Na Safari
- Otevřete Safari.
- V horní liště nabídky klikněte na Safari a vyberte Nastavení.

- Přejděte na kartu Upřesnit a ujistěte se, že je povolena možnost Zobrazit funkce pro vývojáře webu.

- Přejděte na webovou stránku, kterou chcete analyzovat nebo upravit, klikněte na libovolný prvek se stisknutou klávesou Ctrl a vyberte možnost Zkontrolovat prvek.
Na Chrome
- Otevřete Chrome a přejděte na webovou stránku, kterou chcete zkontrolovat.
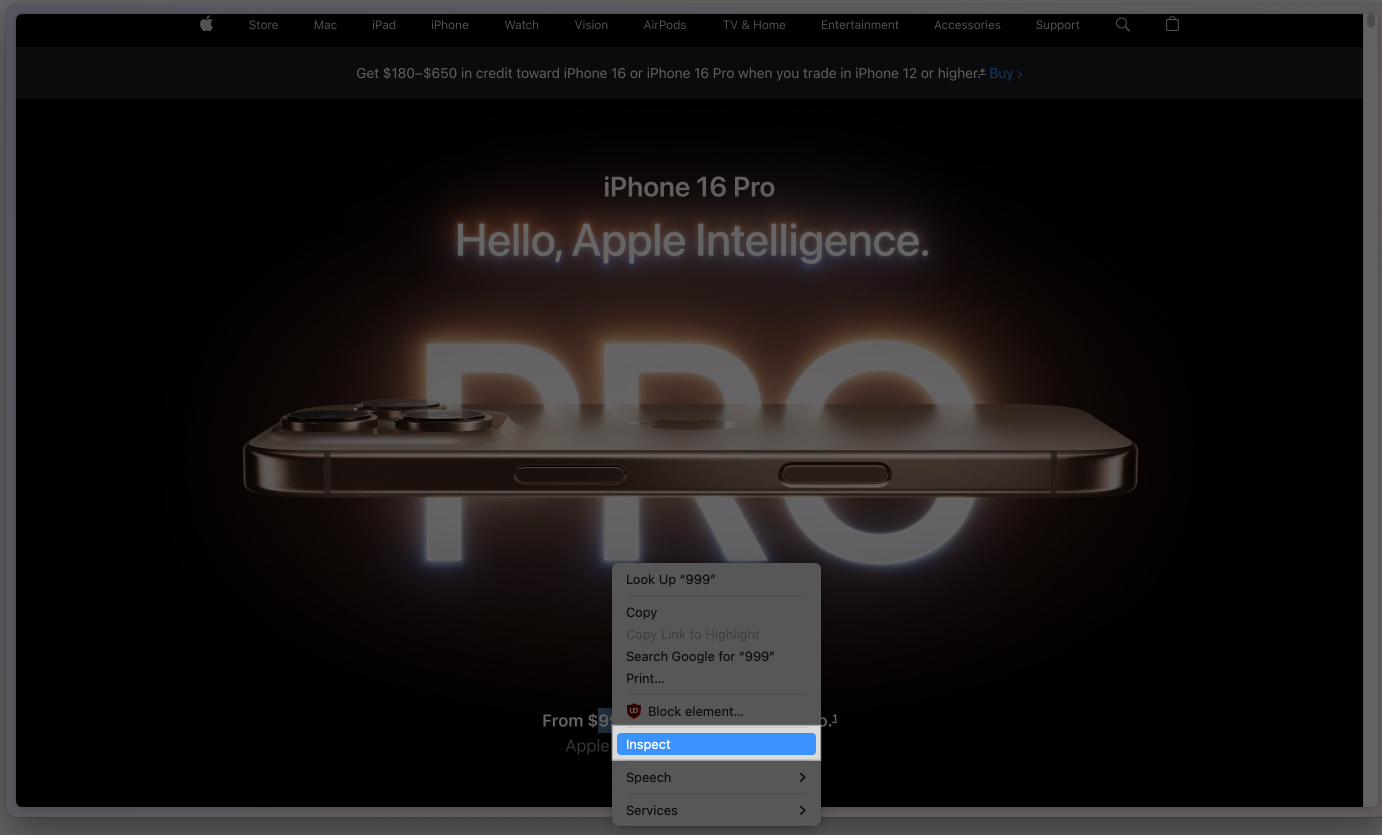
- Klepněte kamkoli na stránku se stisknutou klávesou Ctrl a vyberte Prozkoumat. Případně můžete pomocí klávesové zkratky Command+Option+I vyvolat panel DevTools.

Ve Firefoxu
- Otevřete Firefox a přejděte na webovou stránku, kterou chcete zkontrolovat.
- Klepněte se stisknutou klávesou Ctrl na libovolný prvek a vyberte možnost Zkontrolovat. Nebo použijte Command+Option+I k vyvolání nástrojů pro vývojáře.
Jak používat Inspect Element k úpravě webové stránky
Jak již bylo zmíněno, Inspect Element můžete použít k dočasné úpravě obsahu webových stránek, což může být užitečné pro experimentování s designem, testování změn nebo jen vytahování žertů. Zde je návod, jak to udělat.
Upravit text na webové stránce
- Otevřete webovou stránku a vyberte text, který chcete upravit.
- Klepněte na text se stisknutou klávesou Ctrl a vyberte Zkontrolovat.

- Nyní uvidíte kód HTML pro vybraný prvek zvýrazněný na panelu nástrojů pro vývojáře. Klikněte na něj, zadejte nový text a stiskněte Return.

Vaše změny se okamžitě objeví na webové stránce. Vezměte však na vědomí, že jsou dočasné.

Změna obrázků na webové stránce
- Klepněte se stisknutou klávesou Ctrl na obrázek, který chcete upravit, a vyberte Zkontrolovat.
- Na panelu Nástroje pro vývojáře vyhledejte značku s atributem src. (Zde src znamená zdroj obrázku.)

- Nahraďte adresu URL v atributu src adresou URL nového obrázku, který chcete zobrazit.
- Stiskněte Return a obrázek se okamžitě aktualizuje.

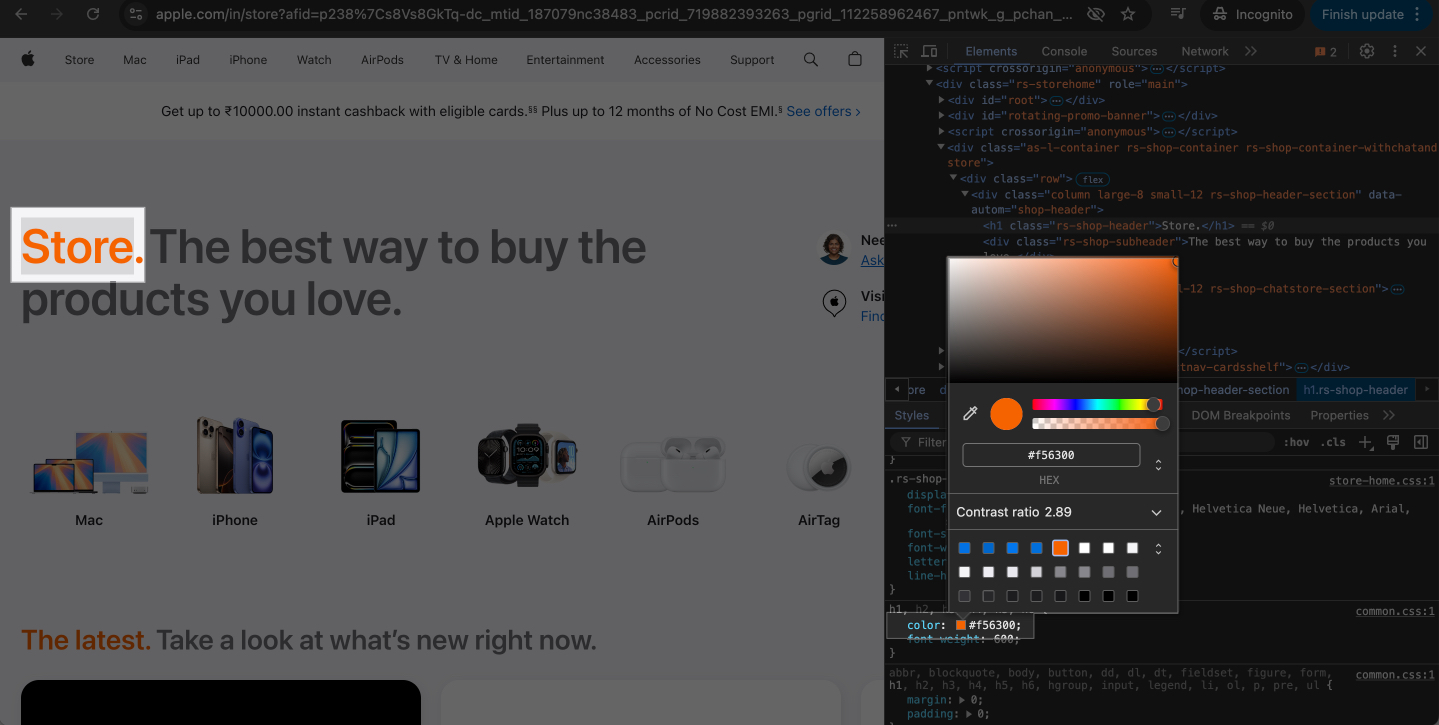
Upravte barvy a styly
- Klepněte se stisknutou klávesou Ctrl na prvek, jehož styl chcete změnit, a vyberte možnost Zkontrolovat.
- Přejděte do sekce Styly na panelu Nástroje pro vývojáře.

- Upravujte vlastnosti CSS, jako je barva, velikost písma nebo barva pozadí, přímo v panelu. Můžete se odhlásit HTML barevné kódy pro rychlé získání barevných kódů HTML.

Nahradit hypertextové odkazy
- Klepněte na hypertextový odkaz se stisknutou klávesou Ctrl a vyberte možnost Zkontrolovat.
- Najděte značku v HTML s atributem href.
- Změňte hodnotu href na jinou adresu URL a stiskněte Return.
- Kliknutím na upravený odkaz otestujte nový cíl.
Odhlašování…
Jak jste právě viděli, je snadné používat Inspect Element na Macu k provádění různých manipulací a operací na webové stránce. Jistě, můžete se zpočátku při pohledu na kód webových stránek cítit vystrašení, ale jak budete tento nástroj používat stále častěji, zjistíte, že budete v pohodě a budete moci dělat mnohem víc, než co jsme popsali v průvodci.
Nejčastější dotazy
Ne, změny jsou viditelné pouze na vaší straně a zmizí, když se stránka obnoví. Nemají vliv na skutečný web ani na ostatní uživatele.
Pomocí Inspect Element můžete zjistit, jak fungují webové stránky, nebo experimentovat s designem. Kopírování kódu webové stránky, obcházení omezení nebo phishing však může být nezákonné a může vás dostat do problémů v závislosti na tom, kde žijete.
Odstraněním prvku v Inspect Element jej skryjete pouze dočasně. Můžete obnovit stránku a vrátit vše do původního stavu.
Přečtěte si více:
- Safari vs. Chrome: Který prohlížeč je lepší pro iPhone a Mac?
- Jak změnit výchozí prohlížeč na Macu
- Nejlepší emulátory iOS pro PC